Scroll to specific Section in Angular | Fragment route | How to use Hash in URL | Angular Tutorial - YouTube

Angular routing – Fragment(Hash) URL in angular route - How to pass anchor as route parameter - YouTube
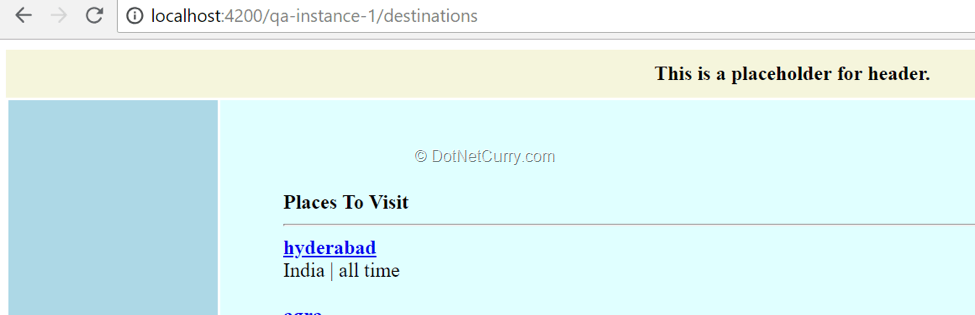
Angular router, useHash - results in: There are no query params available at window.location.search. · Issue #225 · auth0/auth0-spa-js · GitHub

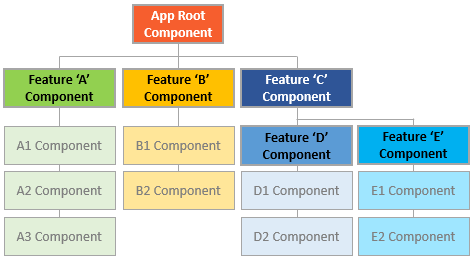
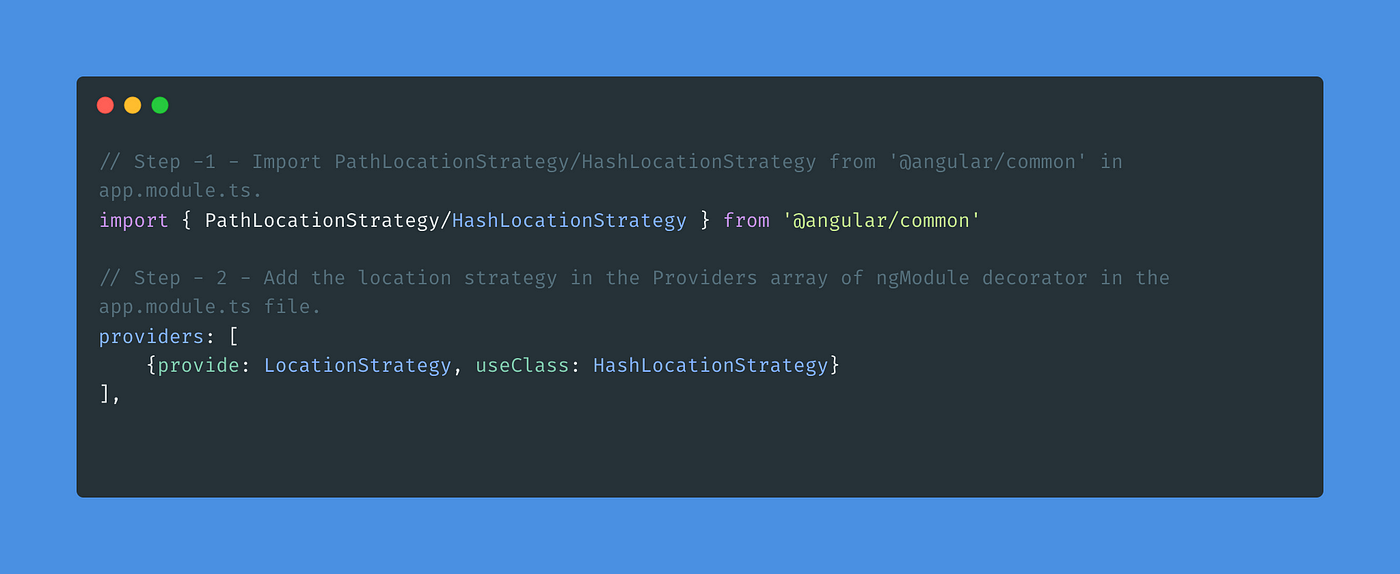
Location Strategies in Angular. An introduction about location… | by Konda Reddy Yaramala | JavaScript in Plain English

Angular routing – Fragment(Hash) URL in angular route - How to pass anchor as route parameter - YouTube

64. How to use Hash Urls as Fragments in the url for the internal pages in the angular routing - YouTube