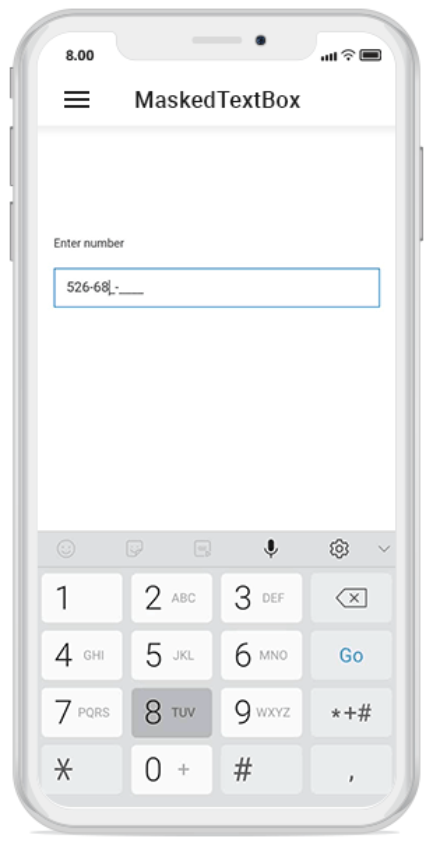
Cursor moves to the one before last position after mouse select all and enter new character · Issue #243 · angular-ui/ui-mask · GitHub
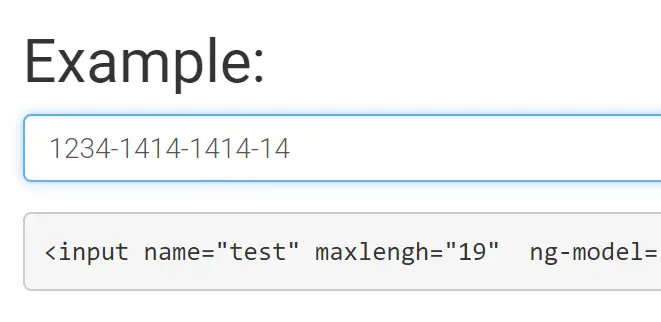
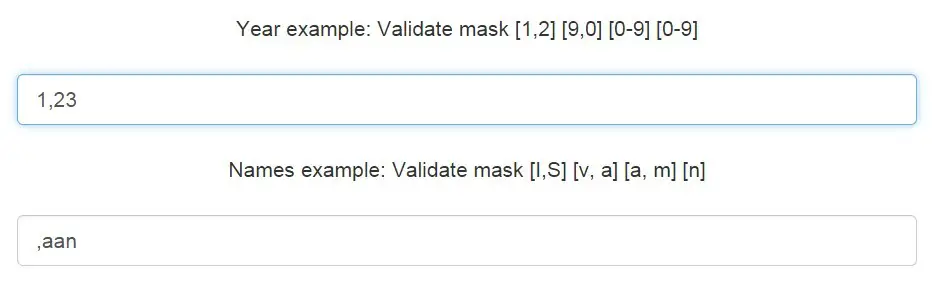
GitHub - angular-ui/ui-mask: Mask on an input field so the user can only type pre-determined pattern

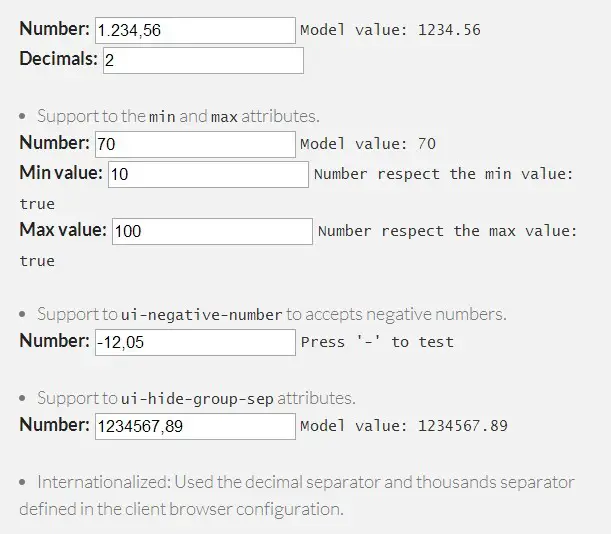
angularjs - Angular (v1) directive to mask (from display, not model) any random substring in an input text field - Stack Overflow